click, clickAndWait - Selenium IDE
click (target), clickAndWait (target) - Selenium IDE command
clickAndWait and click send a Javascript click event to the DOM element defined by the locator.
The difference between clickAndWait and click is that clickAndWait waits for a page load event after the click. So clickAndWait = click + waitForPageToLoad.
FAQ: How to click a button with a changing ID (partial ID match)?
On some websites the ID of a button (or an element in general) is changing between different page loads (dynamic ID). This means the test case macro will fail at replay as the button has a new ID after each page refresh.
Solution: Typically some part of the ID remains constant e. g. post-123456 and post-555555. We can use XPath's starts-with or contains functions to search just for the stable part of the ID. So the selector will be something like this: //*[contains(@id, 'post-')].
Another solution (UI.Vision RPA only) is to use the visual UI testing command XClick (image) to identify the element. This will always find the same element "below" its picture, regardless of what ID it has.
Contains Example
Question from a UI.Vision RPA user: I would like to make a macro that when I play it, it will open the first headline of the New York Times webpage (the one that always appears on the upper left hand side). Can I do that with your extension? Because when I recorded the macro, it would record the URL of the article that appeared at that moment, and when I played the same macro the following day, it did not work, because the headlines had changed on the front page.
Solution with "contains": On the New York Times page, the recorded click on the article headline creates a locator in the format //*[@id="topnews-100000005713971"]/h2/a . This includes a unique ID for each article. So if you want to click on the same link everyday (regardless of the article), use this modified locator: //*[contains(@id,"topnews-")]/h2/a
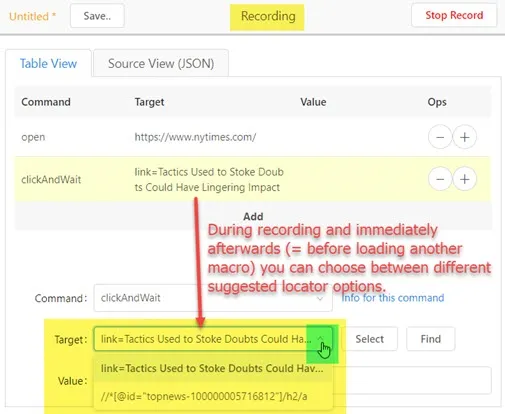
And how have we come up with //*[@id="topnews-100000005713971"]/h2/a in the first place? Where exactly does that appear?
Answer: During recording our Selenium IDE uses the link= as the default selector,
as this is often the best selector - but other options are available in the
target dropdown as well! These additional options are available during recording and before you switch to another macro. The reason for this is that the additional options
are not saved. In other words, only one selector is saved in the macro, not the complete list of options.

The other option is to use image-driven test automation that works on optical recognition of screen elements rather than HTML elements. It can be a method to get around those peskily changing IDs. The UI.Vision RPA xclick command uses computer-vision and does exactly that.
FAQ: How to find a button with a specific text with XPath?
Sometimes we need to locate elements based on the text displayed.
Solution: You can do a partial text match with the XPath text feature: //*[text()[contains(.,'TEXT HERE')]].
 This example is taken from the DemoAutofill macro that installs with Kantu.
This example is taken from the DemoAutofill macro that installs with Kantu.
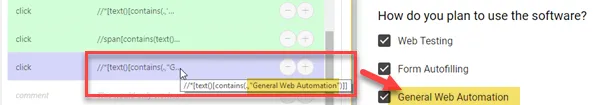
XPath //*[text()[contains(.,'General Web Automation')]] explained:
- *: * is a selector that matches any element (i.e. tag) -- it returns a node-set. If you know the element that contains the text you can use //span[contains(text(),"UI.Vision RPA IDE")], it will be a tiny bit faster since it searches less elements.
- Outer [ ]: The outer [ ] are a conditional that operates on each individual node in that node set -- here it operates on each element in the document.
- text(): is a selector that matches all of the text nodes that are children of the context node -- it returns a node set.
- Inner [ ]: The inner [ ] are a conditional that operates on each node in that node set -- here each individual text node.
- .: Each individual text node is the starting point for any path in the brackets, and can also be referred to explicitly as . within the brackets. It matches if any of the individual nodes it operates on match the conditions inside the brackets. contains is a function that operates on a string. Here it is passed an individual text node (.)
FAQ: How can I find the n-th link with a specific text?
This question is similar to FAQ: How to find a button with a specific text with XPath? but now we want to get the n-th match, not the first match. There are several good options for this. In the following lets assume the link text is "Download" and we want to click the 6-th link. As test page we use this external page:
- link=Download@POS=6 - this is easy but works for links only
- xpath=(//a[text()='Download'])[6] - same as above but in XPath notation
- xpath=(//*[text()[contains(.,'Download')]])[6] - this searches for the text in any element and not just links.
You find the complete XPath TEXT search Selenium IDE++ demo macro in our RPA forum.
An alternative text search that works inside a canvas, image or video is OCR based text search.
NEW: With the XClick command UI.Vision RPA can simulate native mouse events. In other words, XClick is a much more powerful "click" command than the Javascript based Click and ClickAt Selenium IDE commands described on this page. So if Click and ClickAt do not work for you, make sure to try XClick - it will work. See also XClick vs (Selenium IDE) Click/ClickAt. Important: For desktop automation you must use XClick. The Click and ClickAt commands always work only inside a web page.
clickAndWait and click Example
| Command | Target | Pattern/Text |
|---|---|---|
| open | https://ui.vision/ | |
| click | link=Free Web Automation | - |
| clickAndWait | link=Go To Next Page | - |
Works in
UI.Vision RPA for Chrome Selenium IDE, UI.Vision RPA for Firefox Selenium IDE, Firefox IDE Classic
Related Demo Macros
Demo-Autofill, Demo-Frame
The ready-to-import-and-run source code of all demo macros can be found in the Open-Source RPA software Github repository.
See also
storeEval, Web Automation Extension User Manual Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

