clickAt - Selenium IDE
clickAt(locator, coordString) - Selenium IDE command
clickAt has a locator and "coordString", which specifies the x,y position (i.e. 10,20) of the mouse event inside the element returned by the locator.
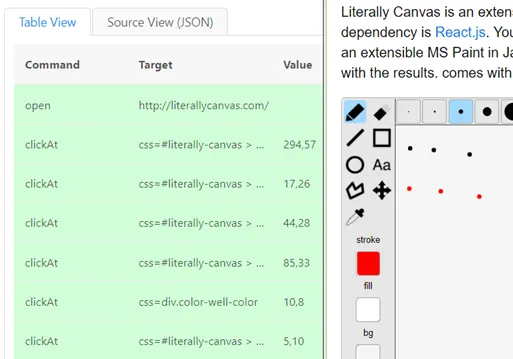
ClickAt becomes useful for clicks inside some more complex elements, e. g. to draw on a canvas like in the screenshot below:

By default, the Selenium IDE records click commands. To record clickAT commands, change the recording mode in settings > recording tab.

ClickAt is very useful for visual UI testing and it can be combined with elementFromPoint to visually find and click a specific location inside a canvas element.
NEW: With the XClick command UI.Vision RPA can simulate native mouse events. In other words, XClick is a much more powerful "click" command than the Javascript based ClickAt Selenium IDE command described on this page. So if ClickAt does not work for you, make sure to try XClick - it will work. See also XClick vs (Selenium IDE) Click/ClickAt. Important: For desktop automation you must use XClick. The Click and ClickAt commands always work only inside a web page.
clickAt Example
| Command | Target | Pattern/Text |
|---|---|---|
| open | https://ui.vision/ | |
| clickAt | css=.... | 10,20 |
Works in
UI.Vision RPA for Chrome Selenium IDE, UI.Vision RPA for Firefox Selenium IDE, Firefox IDE Classic
The outdated clickAtAndWait command is not supported in the new IDE, as it is not needed. The same effect can be achieved combining ClickAt with waitForPageToLoad.
Related Demo Macros
Demo-Autofill, Demo-Frame
The ready-to-import-and-run source code of all demo macros can be found in the Open-Source RPA software Github repository.
See also
click, Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

