assertElementPresent, verifyElementPresent - Selenium IDE
assertElementPresent (target, pattern) , verifyElementPresent (locator, text)- Selenium IDE command
assertElementPresent and verifyElementPresent check that the element - as defined by the locator exists.
In the UI.Vision RPA IDE assertElementPresent is technically like a Click command with the click, it just checks if element is present. This means it also does implicit waiting like CLICK command, so it waits !timeout_wait for the element to appear. In the old IDE you would need to combine WaitForElementPresent + assertElementPresent, here it is only assertElementPresent.
^Click the button to copy the macro code to UI.Vision RPA and run it (How this works).
Assert and verify commands are both useful for verifying condition match or not. The difference is that verify command will verify the condition and if it does not match, it will only show an error message in log area and the macro continues to run. With the assert command, if the condition does not match then it will stop remaining macro execution in the selenium IDE software testing tools.
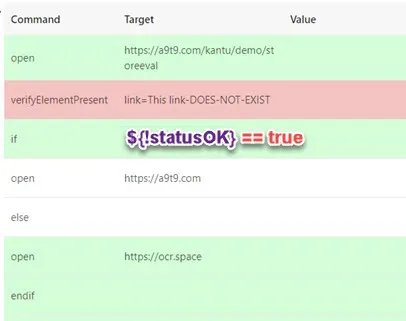
User question: I am needing to run a command that detects if a element is present. If it is present, it can jump to a label, if it is not present, it can jump to a different label or simple keep running the next commands. Please let me know if this is possible. I understand that verifyElementPresent will return the results in the console, but how can I use that information to determine the next action to take. Solution: The internal variable !statusOK has the status of each executed command. Use it together with if/else or GotoIf. The good thing about the verify... commands is that the execution continues even if an error is logged. With other commands, you can add a store | true | !errorignore to achieve the same. The screenshot shows the solution:

assertElementNOTPresent
assertElementNOTPresent works the same as assertElementPresent, but the result is inverted. So the macro is stopped when the element is on the page.
assertElementPresent and verifyElementPresent Example
In this short example we check for the presence of a DOM element. The macro runs in a loop until the users clicks the button to add the "lettuce" element to the burger.
Important: The commands waits for the element to appear
By default the verifyElementPresent/assertElementPresent commands wait for the element to appear. The maximum wait time (in seconds) is set by the !timeout_wait internal variable. The default value is 10 seconds. Likewise the verifyElementNOTPresent command waits for the element to disappear. => If you want to avoid the waiting use store | 1 | !timeout_wait. In the example script below we use this method, too.
^Click the button to run the demo macro directly in your browser (How this works).
| Command | Target | Pattern/Text |
|---|---|---|
| store | 1 | !timeout_wait |
| open | https://yuilibrary.com/yui/docs/node/node-insert.html | |
| label | tryagain | |
| store | true | !statusOK |
| verifyElementPresent | xpath=//img[@alt='Lettuce'] | |
| gotoIf_v2 | ${!statusOK} == false | tryagain |
| echo | Lettuce image found! | green |
Works in
UI.Vision RPA for Chrome Selenium IDE, UI.Vision RPA for Firefox Selenium IDE, Firefox IDE Classic
Related Demo Macros
DemoStoreEval uses many Asserts
The ready-to-import-and-run source code of all demo macros can be found in the Open-Source RPA software Github repository.
See also
assertTitle, storeText, Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

